
Sehen Sie diese Anleitung, die Schritte zu lernen, bei der Erstellung eines benutzerdefinierten Log-in / Registrierung Seite mit Lectora beteiligt.
Die Schritte sind unterschiedlich, je nach Version von Lectora Sie verwenden:
In CourseMill der Organisation einrichten, wenn ein Client - Selbstregistrierung ermöglicht, wird CourseMill Standardanmeldeseite enthält einen Benutzer anlegen Neue Schaltfläche neue Benutzer zu ermöglichen , sich in CourseMill einzurichten.
Sobald sie auf die Schaltfläche Neuer Benutzer erstellen Taste - werden sie auf die drei Registerkarten Standard Registrierungsdialog zu richten: Benutzerprofil , Sub Orgs und Zusätzliche Informationen .
Einige Kunden mögen die Registrierungsdaten zu haben, alle auf einer Registerkarte. Sie möchten vielleicht auch Haftungsausschluss Benennung zu addieren, oder sie wollen einfach nur etwas von ihrem eigenen Branding zu integrieren.
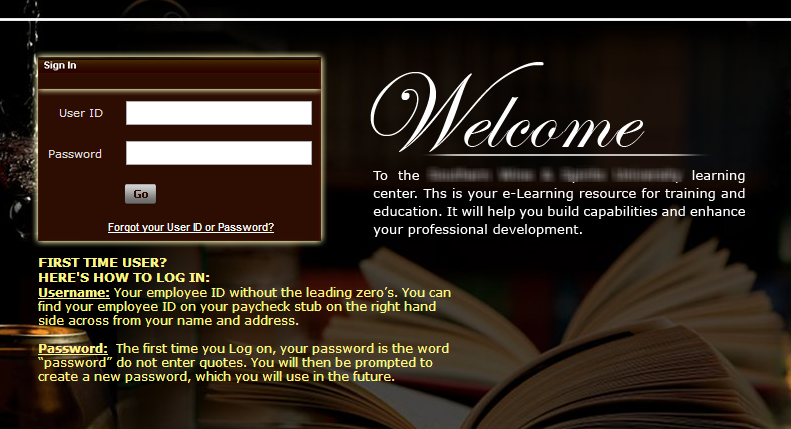
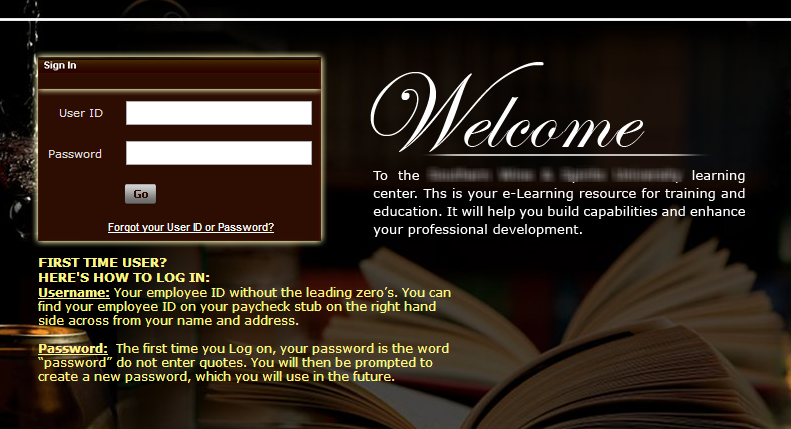
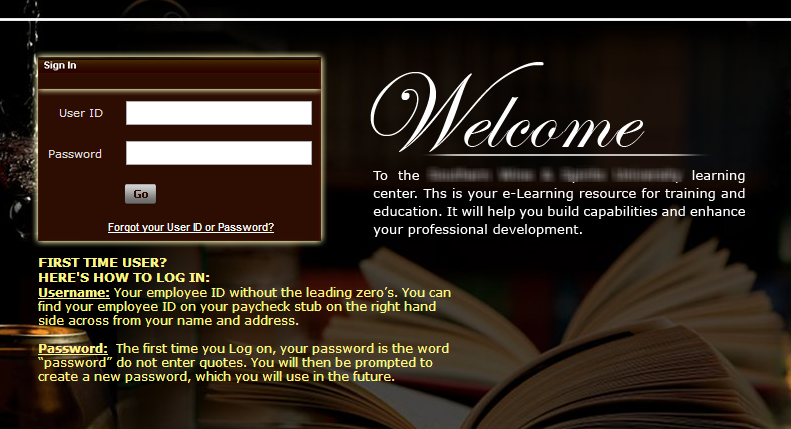
Hier ist ein Beispiel dafür, was ein Kunde mit ihrem einzigartigen Kunden-Branding getan hat:

Wenn Sie eine benutzerdefinierte Login-Seite oder Registrierungsseite für Ihre CourseMill Website erstellen möchten, können Sie dies tun, indem ein Authoring-Tool wie Lectora verwenden. Auf den folgenden Seiten zeigen Ihnen die Schritt-für-Schritt-Anleitungen, wie dies zu tun.
Zunächst ein Dateneingabeformular in Lectora erstellen. Aus dem Add - Menü, wählen Sie Objekt > Formularobjekt > Formular .
Dadurch wird ein Formular Element in der Titel - Explorer - nennen wir es Loginform .
Als nächstes gehen Sie zu den Eigenschaften des Objekts, Loginform und auf der Allgemein Registerkarte stellen Sie sicher , Sie haben Formular senden an CGI - Programm und Senden Ergebnisse eingestellt ist userlogin.jsp (oder den vollständigen Pfad zum userlogin.jsp)
Auf der Parameter Registerkarte sicher sein , einen Parameter mit dem Namen zu machen destonly und den Wert auf yes .
Wenn Sie dieses Formular auch für die Registrierung verwenden, fügen Sie zwei weitere Parameter Namen:
ORGID und der Wert wird Ihre org ID sein
SelfReg mit dem Wert von y
In der Antwort Registerkarte stellen Sie sicher , überprüfen Sie erhalten Antwort von CGI - Vorlage und eine neue Variable namens erstellen loginresponse .
Nun, da das Formular erstellt wird, müssen Sie die Felder angeben, für die Sie die Benutzerdaten eingeben, als Anmeldung / Registrierung möchten, die Sie sammeln möchten.
Rechte Maustaste und wählen Sie Neu > Objekt > Formularobjekt > Objektnamen
Sie werden dann verschiedene Arten von Dateneingabeformate auswählen können:
Radio - Taste - Ermöglicht Benutzern eine bestimmte Option auszuwählen. Wenn Radio - Buttons in einer Auswahlknopfgruppe enthalten sind, werden die Nutzer nur in der Lage sein , einen der Radio - Buttons zu wählen. Mögliche Werte sind das Etikett der Radio - Taste.
Radiobutton Gruppe - Haben Sie keine physische Darstellung auf einer Seite. Radiobutton - Gruppen zu einer Gruppe einzelner Radiobuttons verwendet. Wenn eine Gruppe von Optionsfeldern innerhalb einer Auswahlknopfgruppe platziert wird, wird der Benutzer nur in der Lage sein , einen der Radio - Buttons innerhalb der Gruppe zu wählen.
Check Box - Aktivieren Sie Benutzer auswählen und deaktivieren Sie eine bestimmte Option. Mögliche Werte sind "on" oder null.
Eingabefeld - Benutzer Aktivieren Sie einen Wert eingeben. Mögliche Werte sind alles , was der Benutzer in das Eingabefeld passen.
Drop-Down - Lis t- Benutzer aktivieren einen Wert aus einer Liste von vordefinierten Werten zu wählen. Mögliche Werte sind die Werte in der Dropdown - Liste definiert.
List Box - Aktivieren Sie Benutzer ein oder mehrere auszuwählen Werte aus einer Liste von vordefinierten Werten. Mögliche Werte sind alle wählbaren Punkt und / oder mehrere der auswählbaren Elemente in der Liste.
Alle Feldnamen und Variablennamen müssen gekennzeichnet werden, wie unten dargestellt, auch für den Fall des Namens oder variabel.
Login Box
Die einzigen Werte, die benötigt werden, sind:
Benutzer - Die Benutzer - ID der Person , um sich einzuloggen
Kennwort - Das Kennwort der Person , um sich einzuloggen
Anmeldebereich
Im Folgenden sind mögliche Werte, die bei der Registrierung aufgenommen werden können.
Hinweis * zeigt ein Pflichtfeld.
Angenommen , Sie haben eine hinzugefügt Senden - Taste , um die Form, müssen Sie Folgendes ausführen:
Richten Sie den Absenden Button , um die Daten richtig zu stellen. Im On Klicken Sie Registerkarte für die Senden - Taste, wählen Sie Formular abschicken und den Namen Ihrer Form wählen.
Erstellen Sie eine weitere Aktion in der Form den Benutzer an die richtige Stelle in CourseMill zu navigieren, indem Sie die folgenden Schritte aus: javascript:eval( Varloginresponse.getValue());
Sie können auch einige der Daten zu verifizieren, bevor Sie das Formular erlauben, sie zu CourseMill zu navigieren. Es gibt viele verschiedene Möglichkeiten, Formularwerte zu validieren, bevor ein Benutzerinformationen einreicht. Zum Beispiel sollten E-Mail-Adressen haben immer ein "@" und eine Periode. Wenn das nicht so ist, würden Sie wollen, um eine Aktion zu enthalten, die eine Fehlermeldung zeigen würde.
Zustand :
Sie können auch durch eine Begrenzung der Formularfeldzeichenlänge unter Verwendung der validieren möchten maximale Buchstaben erlaubt Feld auf der Allgemein - Registerkarte.
Wenn alle Seiten in Ihrem Lectora Titel festgelegt sind, zu HTML veröffentlichen und veröffentlichen auf Ihrer Website. Ihre IT-Support-Mitarbeiter kann helfen, sie an die richtige Stelle auf dem Server zu verschieben.
Fühlen Sie sich frei unsere Probe Anmeldung Template in unserem Google Text & Tabellen-Bibliothek heraus zu überprüfen - Benutzerdefinierte Login-Template unter Samples für Kunden-Ordner.
In CourseMill der Organisation einrichten, wenn ein Client ermöglicht Selbstregistrierung wird CourseMill Standardanmeldeseite enthält einen Benutzer anlegen Neue Schaltfläche neue Benutzer zu ermöglichen , sich in CourseMill einzurichten.
Sobald sie auf die Schaltfläche Neuer Benutzer erstellen Taste - werden sie auf die drei Registerkarten Standard Registrierungsdialog zu richten: Benutzerprofil , Sub Orgs und Zusätzliche Informationen .
Einige Kunden mögen die Registrierungsdaten zu haben, alle auf einer Registerkarte. Sie möchten vielleicht auch Haftungsausschluss Benennung zu addieren, oder sie wollen einfach nur etwas von ihrem eigenen Branding zu integrieren.
Hier ist ein Beispiel dafür, was ein Kunde mit ihrem einzigartigen Kunden-Branding getan hat:

Wenn Sie eine benutzerdefinierte Login-Seite oder Registrierungsseite für Ihre CourseMill Website erstellen möchten, können Sie dies durch ein Authoring-Tool wie Lectora verwenden. Auf den folgenden Seiten können Sie Schritt für Schritt Anweisungen, wie dies zu tun.
Zunächst ein Dateneingabeformular in Lectora erstellen. Menü Hinzufügen aus, wählen Sie Objekt > Formularobjekt > Formular .
Dadurch wird ein Formular Element in der Titel - Explorer - nennen wir es Loginform .
Als nächstes wird mit Loginform im Titel Explorer ausgewählt, in dem Band auf den Formulareigenschaften gehen und stellen Sie sicher , dass Sie das haben
Formular abschicken Feld markiert und Submit eingestellt ist benutzerdefinierten Skripts . Klicken Sie dann auf  Einstellungen und fügen
Sie userlogin.jsp (oder den vollständigen Pfad zum userlogin.jsp ) an die Submit im Sagen auf benutzerdefinierten Skripts Dialog Feld. Lassen Sie die Methode auf POST .
Einstellungen und fügen
Sie userlogin.jsp (oder den vollständigen Pfad zum userlogin.jsp ) an die Submit im Sagen auf benutzerdefinierten Skripts Dialog Feld. Lassen Sie die Methode auf POST .
Klicken Sie auf die zusätzlichen Werte Schaltfläche im Formular - Eigenschaften - Dialog. Erstellen Sie einen Parameter mit dem Namen destonly und setzen Sie den Wert auf yes .
Wenn Sie dieses Formular auch für die Registrierung verwenden, fügen Sie zwei zusätzliche Parameternamen:
ORGID und der Wert wird Ihre org ID sein
fromSelfReg mit dem Wert von y
Zurück in den Formulareigenschaften überprüfen Sie die Antwort erhalten Box und wählen Sie Neue Variable . Erstellen Sie eine neue Variable mit dem Namen loginresponse .
Nun, da das Formular erstellt wird, müssen Sie die Felder angeben, für die Sie die Benutzerdaten eingeben, als Anmeldung / Registrierung möchten, die Sie sammeln möchten.
Öffnen Sie den Test & Inspektion Band.
Sie werden dann verschiedene Arten von Dateneingabeformate auswählen können:
Radiobutton Gruppe - Haben Sie keine physische Darstellung auf einer Seite. Radiobutton - Gruppen zu einer Gruppe einzelner Radiobuttons verwendet. Wenn eine Gruppe von Optionsfeldern innerhalb einer Auswahlknopfgruppe platziert wird, wird der Benutzer nur in der Lage sein , einen der Radio - Buttons innerhalb der Gruppe zu wählen.
Radio - Taste - Ermöglicht Benutzern eine bestimmte Option auszuwählen. Wenn Radio - Buttons in einer Auswahlknopfgruppe enthalten sind, werden die Nutzer nur in der Lage sein , einen der Radio - Buttons zu wählen. Mögliche Werte sind das Etikett der Radio - Taste.
Check Box - Aktivieren Sie Benutzer auswählen und deaktivieren Sie eine bestimmte Option. Mögliche Werte sind "on" oder null.
Eingabefeld - Benutzer Aktivieren Sie einen Wert eingeben. Mögliche Werte sind alles , was der Benutzer in das Eingabefeld passen.
Drop-Down - Lis t- Benutzer aktivieren einen Wert aus einer Liste von vordefinierten Werten zu wählen. Mögliche Werte sind die Werte in der Dropdown - Liste definiert.
List Box - Aktivieren Sie Benutzer ein oder mehrere auszuwählen Werte aus einer Liste von vordefinierten Werten. Mögliche Werte sind alle wählbaren Punkt und / oder mehrere der auswählbaren Elemente in der Liste.
Alle Feldnamen und Variablennamen müssen gekennzeichnet werden, wie unten dargestellt, auch für den Fall des Namens oder variabel.
Login Box
Die einzigen Werte, die benötigt werden, sind:
Benutzer - Die Benutzer - ID der Person , um sich einzuloggen
Kennwort - Das Kennwort der Person , um sich einzuloggen
Anmeldebereich
Im Folgenden sind mögliche Werte, die bei der Registrierung aufgenommen werden können.
Hinweis * zeigt ein Pflichtfeld.
Angenommen , Sie haben eine hinzugefügt Senden - Taste , um die Form, müssen Sie Folgendes ausführen:
Richten Sie den Absenden Button , um die Daten richtig zu stellen. Im On Klicken Sie Registerkarte für die Senden - Taste, wählen Sie Formular abschicken und den Namen Ihrer Form wählen.
Erstellen Sie eine weitere Aktion in der Form den Benutzer an die richtige Stelle in CourseMill zu navigieren , indem Sie die folgenden in der Eingabe - Adresse Feld:javascript:eval( Varloginresponse.getValue());
Sie können auch einige der Daten zu verifizieren, bevor Sie das Formular erlauben, sie zu CourseMill zu navigieren. Es gibt viele verschiedene Möglichkeiten, Formularwerte zu validieren, bevor ein Benutzerinformationen einreicht. Zum Beispiel sollten E-Mail-Adressen haben immer ein "@" und eine Periode. Wenn das nicht so ist, würden Sie wollen, um eine Aktion zu enthalten, die eine Fehlermeldung zeigen würde.
Sie können auch durch eine Begrenzung der Formularfeldzeichenlänge überprüfen möchten.
Wenn alle Seiten in Ihrem Lectora Titel festgelegt sind, veröffentlichen Sie Ihren Titel zu HTML und schicken Sie es auf Ihrer Website. Ihre IT-Support-Mitarbeiter kann helfen, sie an die richtige Stelle auf dem Server zu verschieben.
Schauen Sie sich unsere Probe Benutzerdefinierte Login Seite Lectora Titel unter Proben für die Kunden .
Support | About Trivantis
© Copyright Trivantis Corporation 2016