Something many of our users have been asking for in recent months is the ability to run video and audio media via HTML5 rather than with a Flash-based media player, as well as the ability to use Closed Captioning with media on mobile devices. Our developers listened and have made this wish come true with the release of Lectora® 16.1. The new HTML5 media player is also coming to Lectora Online very soon!
The new player is based on the open-source MediaElement.js architecture. For you coders out there, you can find more information and resources at http://mediaelementjs.com/ or the MediaElement Github at https://github.com/johndyer/mediaelement.
For those of you who have taken the time in the past to create your own media player skins, you will need to adapt to a new way of developing them. The new skins consist of a sprite sheet (a collection of skin elements all contained within a single .png image file) and a .css (Cascading Style Sheet) file.
Example of a Sprite Sheet for the Greentea Skin
But first, let me say that if you’ve developed skins for the old Flash-based media player, they will no longer work in Lectora 16.1. However, you should not have to start over from scratch to rebuild them. You can take the individual skin elements from the old style skins and turn them into a sprite sheet. Then, follow the rest of the instructions here for developing a CSS skin file.
You can turn your skin elements into a sprite sheet either in an image editing application, or you can use one of the free online sprite sheet, plus CSS, generators. Here are a few that seem to work well.
http://zerosprites.com/ (This one is my favorite because it also creates a table of the sprite data.)
http://spritegen.website-performance.org/
In addition to creating a sprite sheet, these generators will also produce a CSS file from which you can acquire the X,Y coordinates and width and height of the elements within the sprite sheet. (This CSS file is NOT your skin CSS file. It just contains information about the sprite sheet itself.) You will need this data to specify the individual elements of your sprite sheet within the skin CSS file.
If you are creating your own sprite sheet in an image editing application, then I highly recommend that you determine the X,Y coordinates and width and height of each element and make a list of these before attempting to edit the skin CSS file. Here is an example from the sprite sheet above.
Example of Sprite Data in a Table
| Skin Image | X,Y position | Width | Height |
| Background image | 0, 0 | 120 | 30 |
| Play button | 0, 30 | 30 | 30 |
| Play hover button | 30, 30 | 30 | 30 |
| Pause button | 60, 30 | 30 | 30 |
| Pause hover button | 90, 30 | 30 | 30 |
| Fullscreen button | 0, 60 | 30 | 30 |
| Fullscreen hover button | 30, 60 | 30 | 30 |
| Unfullscreen button | 60, 60 | 30 | 30 |
| Unfullscreen hover button | 90, 60 | 30 | 30 |
| Mute button | 0, 90 | 30 | 30 |
| Mute hover button | 30, 90 | 30 | 30 |
| Unmute button | 60, 90 | 30 | 30 |
| Unmute hover button | 90, 90 | 30 | 30 |
| TimeHandle | 40, 120 | 6 | 21 |
| Captions button | 0, 120 | 40 | 30 |
As for the skin CSS file, download the following as an example.
In this CSS example, you would need to change every instance of the word “greentea” to the name of your own skin .css file. For example, if your skin .css file is called myskin.css, you would change every instance of “greentea” to “myskin”. You also need to adjust all of the property references to the X, Y coordinates and width and height of the elements in your sprite sheet using the CSS you generated from one of the sprite sheet generators or from the list you created by hand. Important: Be sure that the name of the CSS file and the name of the sprite sheet match. So if your CSS file is named “myskin.css”, your sprite sheet needs to be named “myskin.png”.
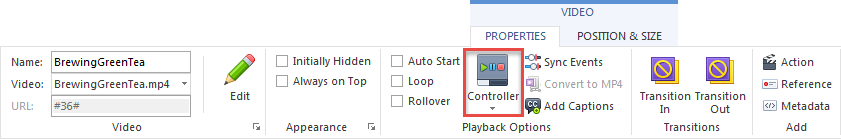
Once you have your sprite sheet and edited CSS skin file, you need to zip these two files together. The resulting .zip file is the importable skin file. To import the skin, double-click on the video or audio file for which you want to apply the skin. This will cause Lectora to switch to the media file’s Properties tab. On the Properties tab, click the Controller button in the Playback Options group to open the Controller menu.
Properties Ribbon for a Video Object
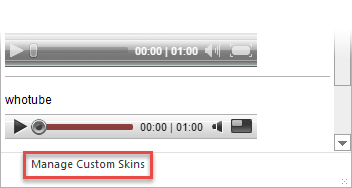
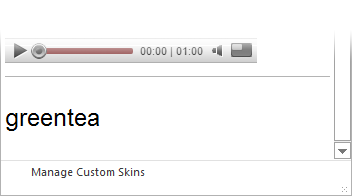
You will see an option all the way at the bottom of the Controller menu called Manage Custom Skins.
Manage Custom Skins Option on Controller Menu
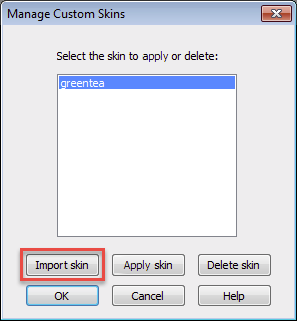
Click Manage Custom Skins to open its dialog. Then, click the Import skin button and locate your skin file. After importing the myskin.zip file, click OK.
Manage Custom Skins Dialog
Now click on the Controller button again and scroll to the bottom of the menu. Here you will see the name of the skin that you imported.
Your Imported Custom Skin Shown in the Controller Menu
With the video or audio file still selected, choose your new custom skin to apply it. You will notice that a message now appears on the media file that says, “Custom skin. View in Run or Preview mode.” To test your custom skin, the page does need to be running in a browser or in Run Mode.
This sample is not the only way to design a skin. If you are skilled with CSS, you can develop your skins any way you like! An easy way for Lectora desktop users to get started with creating your own skins is to begin by modifying one of the existing skins that is built into Lectora 16.1. You can find these within your Lectora installation in the Support Files > MediaPlayer > Skins directory. Copy the skin you want to modify to a location outside of the installation, rename it, and modify it to your heart’s desire.
For Lectora desktop users, imported custom skins will be stored in Lectora’s installation Program Data folder. This is generally at the root of your hard drive at Program Data > Trivantis > Lectora Inspire/Publisher 16 > CustomSkins
Note: Custom skins can be used with embedded media and streaming media hosted on your own web server. However, they cannot be used with media hosted on YouTube as this service uses its own controller.
For more information about creating custom media player skins, visit the Lectora Information Center located in the Help menu within Lectora and search for “custom skins.”